Come scegliere consapevolmente il pacchetto più adatto per un logo
Perché un logo possa correttamente assolvere alle funzioni per le quali è stato pensato e realizzato è opportuno, se non necessario, comprendere le variabili principali che siti web come Logomaster offrono per poter distinguere i vari pacchetti.
Già in questo articolo ci siamo interessati di approfondire l’offerta messa in campo da Logomaster per creare il logo online. In questa occasione, cerchiamo di fornire qualche delucidazione in più per poter fare una scelta più consapevole della soluzione più affine alle proprie esigenze.
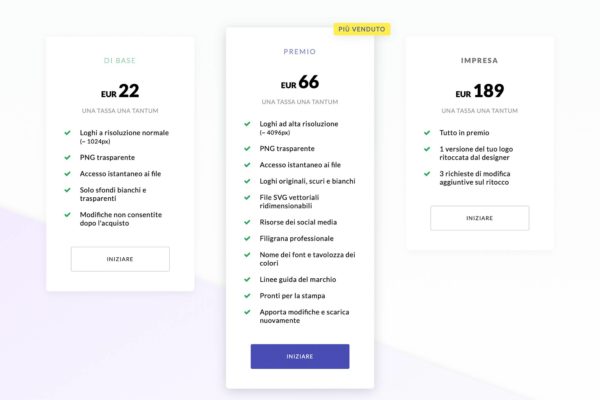
All’interno della tabella che mostra le caratteristiche di ciascun pacchetto compaiono diciture come “Loghi ad alta risoluzione (~ 4096px)”, “PNG trasparente”, “File SVG vettoriali ridimensionabili”, per citare quelle più indicative. Chi è a digiuno di queste tematiche, ma voglia comunque cimentarsi nella realizzazione di un logo, potendo beneficiare dei vantaggi offerti da Logomaster, potrà trovare nel prosieguo alcune importanti nozioni.
Iniziamo con la “risoluzione“. Questa caratteristica può essere assimilata alla dimensione (larghezza o altezza) di un’immagine. L’indicazione appena accennata “4096px” fa riferimento alla dimensione orizzontale dell’immagine che sarà possibile scaricare. L’abbreviazione px sta per pixel che sono i punti che costituiscono un’immagine. Più pixel comporranno l’immagine, più questa risulterà definita e quindi più ricca di dettagli. I nuovi schermi ad alta risoluzione o 4K possono avere una larghezza in pixel rispettivamente di 1920px o 4000px (da cui 4K). Va da sé che è importante poter contare su un logo che, dovendo occupare una porzione dello schermo, abbia una dimensione che sia almeno pari alla frazione di larghezza ad esso dedicata. Per fornire un’indicazione di massima, i 1024px del pacchetto base di Logomaster possono essere adatti all’uso medio di un logo in ambito digitale. Per quanto riguarda la stampa potrebbe essere sufficiente, ma non in tutti i casi.
Un’altra voce riporta “Solo sfondi bianchi e trasparenti” per semplificare possiamo dire che la versione a sfondo bianco si possa riferire al formato JPEG, quella trasparente al formato PNG. In altri termini, il secondo presenterà l’immagine “scontornata” e quindi priva di uno sfondo bianco.
Il formato jpeg prende il nome da chi lo ha sviluppato e cioè lo Joint Photographic Experts Group. Si tratta di uno standard di compressione digitale che consente di diminuire lo spazio su disco occupato da un’immagine. Maggiore è la compressione ed inferiore è il livello di dettaglio apprezzabile.
PNG sta invece per Portable Network Graphic; supportando la trasparenza, è il formato più diffuso per l’uso su Internet. È inoltre un formato lossless il che significa che le immagini non subiranno perdita di qualità.
Un’altra caratteristica citata nella tabella dei prezzi è la disponibilità di un file SVG vettoriale. SVG è l’acronimo di Scalable Vector Graphics che è uno dei formati standard per la grafica vettoriale per immagini che possano perciò essere ridimensionate a piacimento senza alcuna perdita di qualità.
La grafica vettoriale si basa su forme geometriche. In questo modo ogni elemento presente all’interno di un’immagine non è altro che il risultato della composizione di linee, punti, curve e poligoni ai quali sono associati colori o effetti. Sulla base di questo è possibile comprendere come sia possibile ingrandire un’immagine così costruita senza limite, senza perdita di definizione. Un’altra caratteristica delle immagini vettoriali è lo spazio minimo che esse occupano su disco, dovuto al fatto che la quantità di informazioni che è necessario archiviare sia nettamente inferiore.
Un aspetto da non sottovalutare, in relazione alle immagini in formato vettoriale sono gli usi ai quali esse si prestano, per i quali sono indispensabili. Tutte le situazioni in cui è necessario che il computer possa comprendere quali siano i contorni di un’immagine richiedono l’adozione di formati vettoriali, ne sono un esempio l’eventuale ricamo di un logo su una maglietta o il suo conio su una spilla. In questi casi i formati non vettoriali sono inutilizzabili e si rende indispensabile la ricostruzione dell’immagine in formato vettoriale, appunto.
Per restare in ambito vettoriale, l’uso più evidente, ma che come tale spesso forse non viene percepito, avviene per i font. Per font s’intende un insieme di caratteri tipografici (lettere, numeri e simboli) contraddistinti da uno stesso stile grafico. Ogni carattere che costituisce un font altro non è se non un’immagine vettoriale. L’importanza di conoscere il nome del font adottato per la realizzazione del logo (presente nel pacchetto premium di Logomaster) risiede nella possibilità di poterlo così utilizzare anche per altri scopi, al fine di rendere la propria comunicazione coordinata e perciò professionale. La maggior parte di questi font è facilmente reperibile su Google Fonts.
Altri elementi che completano il pacchetto Premium sono rappresentati dalla palette colori, le linee guida legate al marchio e la possibilità di effettuare alcune modifiche senza dover ripartire da zero. La palette colori, riveste un’importanza paragonabile a quella del font. Anch’essa consentirà di poter mantenere lo stesso stile comunicativo contribuendo a trasmettere un’idea di professionalità al proprio business. Le linee guida infine costituiscono una serie di istruzioni ed indicazioni sull’uso corretto del logo, utile per tutte le applicazioni ed usi che di questo dovessero farsi.
Con questa disamina speriamo di aver fornito degli elementi utili per poter affrontare la realizzazione di un logo ed il conseguente acquisto del pacchetto più adatto alle proprie esigenze.